
アフィリエイトブログをステマ規制法に対応させました
あなたのブログはステマ規制法に対応させていますか。ステマ規制法はアフィリエイトをしている方も対象になるそうなので早めに対応させておきましょう。

景品表示法の指定告示(通称ステマ規制法)とは
2023年10月から景品表示法の指定告示(通称:ステマ規制法)が施行されます。

ステマ規制法とは、ステマ(ステルスマーケティング)を規制するための法律で、ステマ(ステルスマーケティング)とは、インターネット上などで広告と明らかにせずクチコミや感想を装って宣伝することを言います。
少し前ですが、企業からステマ投稿の依頼を受けた芸能人(インフルエンサー)が、広告であることを隠してブログやSNSなどに投稿し炎上したことがありましたが(ペニーオークション詐欺事件)、景品表示法の指定告示(通称ステマ規制法)とは、そのようなステマを規制するための法律になります。
簡単に言うと、記事を見たユーザーに『広告・宣伝』が含まれているということを分かるように表記しなさいという法律です。
ステマ規制法はアフィリエイターも対象
通称:ステマ規制法は、インフルエンサーではない一般人には関係ないことと思うでしょうが、ブログやSNSなどで収益を得ているアフィリエイターも対象になります。
アフィリエイターとは、ASP(アフィリエイトサービスプロバイダー)と契約し、商品やサービスを紹介し報酬を得ている方たちのことを言いますが(Amazonや楽天などが有名です)、例えば企業から商品や金品の提供を受けていなくても、アフィリエイターが報酬目的で商品のデメリットを隠し、商品を過剰に褒めたりすることでもステマ規制法に引っかかる可能性があるとのことです。
※罰せられるのはアフィリエイター個人ではなく、企業側とのことですが、ブログやSNSがステマ規制に対応していないと企業側からアフィリエイトの提携を解除されたり、提携を申し込んでも承認されないといったこともあるかもしれませんので早めの対策が必要です。
ステマ規制に対応させるには
2023年10月を前に、多くのASPがステマ規制に関する告知を行っていますが、特にわかりやすく書かれていたのはA8ネットさんでしたので紹介しておきます。
2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ – A8スタッフブログ
詳しくは上記ページを見ていただくとして、アフィリエイターが取るべき対策は以下の通りです。
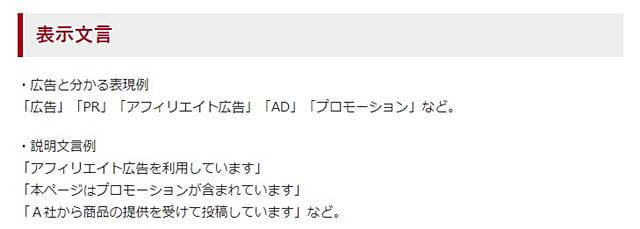
「広告」「PR」などの文字を入れる
アフィリエイト広告を貼っているページに、「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」、または説明文として、「アフィリエイト広告を利用しています」「本ページはプロモーションが含まれています」「A社から商品の提供を受けて投稿しています」などを入れる。

表示位置はファーストビューにわかりやすく
これらの文言を、ファーストビュー等、一般消費者が認識できる位置に表示させる必要があります。
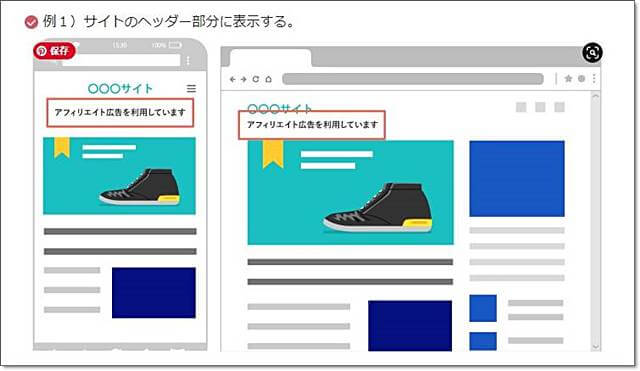
✅例1)サイトのヘッダー部分に表示する。

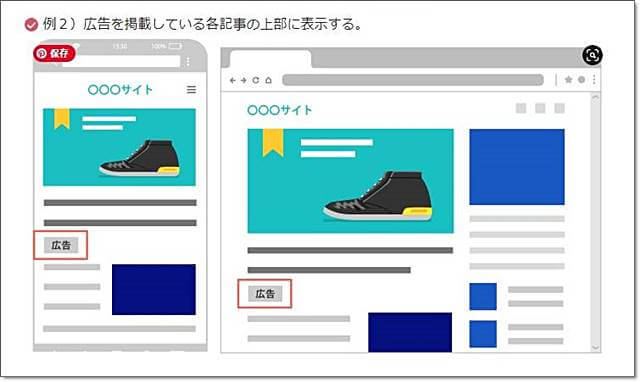
✅例2)広告を掲載している各記事の上部に表示する。

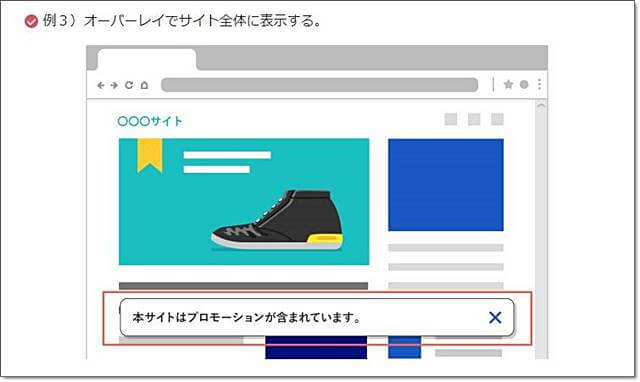
✅例3)オーバーレイでサイト全体に表示する。

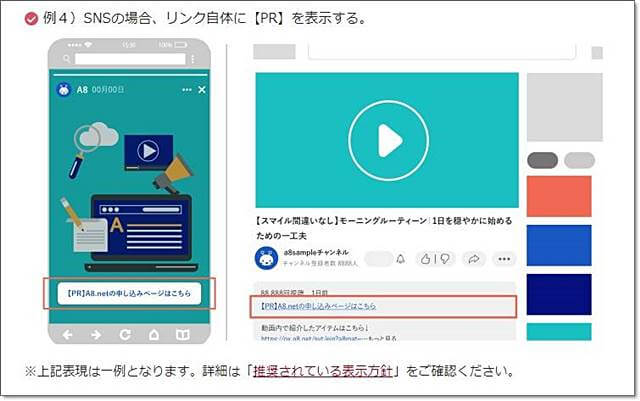
✅例4)SNSの場合、リンク自体に【PR】を表示する。

などです。
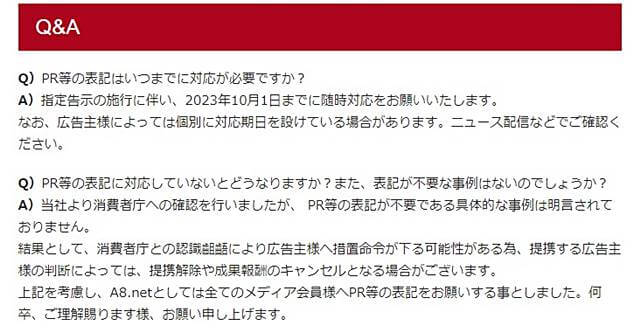
Q&A
Q)PR等の表記はいつまでに対応が必要ですか?
A)指定告示の施行に伴い、2023年10月1日までに随時対応をお願いいたします。
なお、広告主様によっては個別に対応期日を設けている場合があります。ニュース配信などでご確認ください。
Q)PR等の表記に対応していないとどうなりますか?また、表記が不要な事例はないのでしょうか?
A)当社より消費者庁への確認を行いましたが、 PR等の表記が不要である具体的な事例は明言されておりません。
結果として、消費者庁との認識齟齬により広告主様へ措置命令が下る可能性がある為、提携する広告主様の判断によっては、提携解除や成果報酬のキャンセルとなる場合がございます。上記を考慮し、A8.netとしては全てのメディア会員様へPR等の表記をお願いする事としました。何卒、ご理解賜ります様、お願い申し上げます。

非常にわかりやすいですねφ(..)メモメモ。
結論を言うと、アフィリエイトをやっているなら [PR] や [広告] 等の表記は絶対に必要だと言うことです。
WordPressはウィジェットを使えば簡単
A8ネットさんのブログを見た上での当サイトにおける対策は以下のとおり。
一般消費者が認識できるであろう位置に、以下の文言を記載しました。
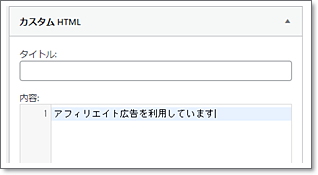
アフィリエイト広告を利用しています

WordPressにはウィジェットというツールがあるのでそれを利用しました。
※写真はWordPressテーマLuxeritasの「カスタムHTML」によるもの。

これですべてのページにこの「「アフィリエイトプログラムを・・・」の文言が入りましたε-(´∀`*)ホッ。
まとめ
とりあえずは、ステマ規制法に対応させることが出来ましたが、はたしてこの文言で良いのか?場所はこの位置で良いのか??など色々悩むところではありますが、色々テストしつつ様子を見たいと思います。
それとステマ規制法に引っかからないように、商品やサービスの評価においては、メリット・デメリットを正しく伝え、商品やサービスの効果を過度に誇張するような表現はしないように心がけたいものです。
アフィリエイターも大変です。


![[ミズノ] ルームブーツ](https://t-blog.tgr-guitar.com/wp-content/uploads/2023/09/mizuno_room-boots-100x100.jpg)



![[PAGE BREAK(nextpage)] 3つのページを1つにまとめて分割してみた](https://t-blog.tgr-guitar.com/wp-content/uploads/2021/04/nextpage-03-100x100.jpg)







ディスカッション
コメント一覧
まだ、コメントがありません