ユーザー目線で考えると、スクロール追従式の目次はなかなか便利な機能だと思いましたので設置してみました。

ブログに目次は必要?
あなたはブログに目次を設置していますか?
自分の行動をよく観察してみると分かると思いますが、調べ物をしていて他人のブログを読むときって、そんなにじっくり読みませんよね?さっとスクロールして探していることが見つかれば読みますが、無ければ即離脱という感じだと思います。
そんな時に目次が設置してあれば、目的の箇所を見つけやすくなるのでありがたいですよね。
もちろん私のブログにも目次を設置していますが、今日はサイドバーに置く目次について。
最近はスマートフォンでブログを見る方が多く、サイドバーの重要度は年々下がっていて、私はほぼ誰も見ていないと判断し、SNSへのリンクと検索窓くらいのシンプル設定に変更しました(トップページのサイドバーには色々と置いています)。
で今回、そのサイドバーに、スクロール追従の目次を置いてみたところなかなか便利だということが分かりました。
スクロール追従とは、画面をスクロールしてもずっとサイドバーに表示されるタイプの目次のこと。

ちなみにこちらがページトップにある目次で、これも便利ですが、スクロールすると当然見えなくなってしまいますが、サイドバーに置く目次はスクロールしてもサイドバーにずっと表示され続けます。

もちろん、スマートフォンで表示すると、サイドバーは最下部になってしまうので効果は限定的だと思うのですが、PCで見る分にはとても便利な機能だと思いました。
目次の階層をシンプルに
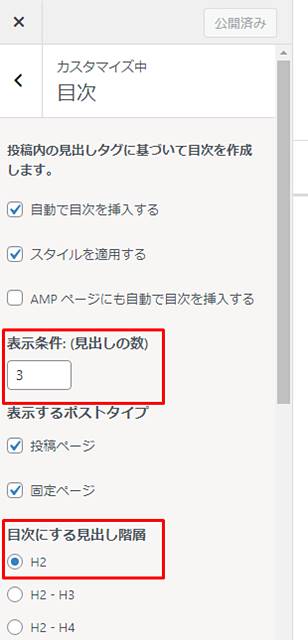
WordPressの無料テーマ「Luxeritas」は、プラグインをいれなくても[カスタマイズ]の項目から目次を表示できるのですが、今までは見出しの階層を[H2とH3]で指定していて、それだとサイドバーに表示させた時に重い感じがしたので、見出し階層を[H2]のみに、また文字数の少ないページに目次を置いても意味がないので、目次の表示条件を1ページに付き「3」(H2見出しが3つ以上あるページのみに目次を表示させる設定)に変更しました。

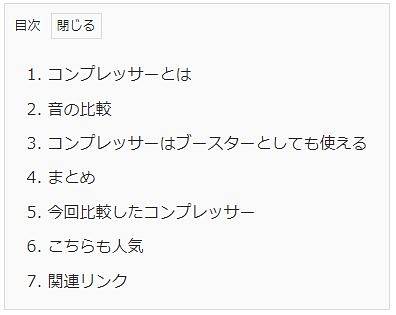
以下は、H2とH3を表示させていた時の目次ですが、現在のほうがシンプルで良い気がします👍

まとめ
スクロール追従で広告や宣伝がくっついてくるブログは不快感しかないですが、スクロール追従の目次はユーザーファーストでとても便利かもというお話でした。
最後に、私がスクロール追従の目次を置いてみようと思ったツイートを紹介しておきます。
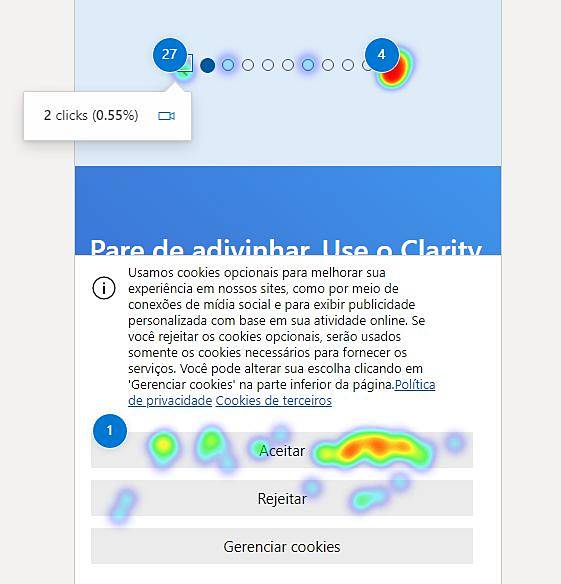
そうそう、「目次」ってめっちゃ押されるから😋(ヒートマップ見てみて)
だから最初から閉じる設定にしてる人は「マジもったいないなぁ」と思う。
現在はこうしてます
✔︎開きっぱなしで閉じれないように
✔︎「タップできる目次」と書いてタップできる事を知らせる
✔︎追尾サイドバーにも入れる— マクリン(新井涼太)@マクサン本発売中 (@Maku_ring) January 15, 2020
そのマクリンさんが運営するブログ2つでも、スクロール追従の目次が標準になっています(トップページではなく個別の記事ね)。


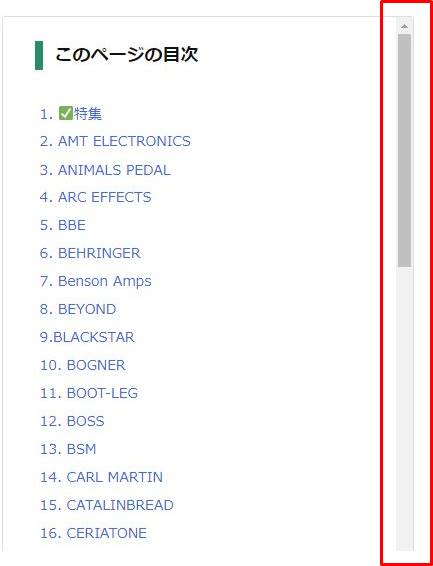
追記:スクロール追従の目次に縦スクロールバーを設置
Luxeritas標準の仕様では、目次の項目が多いと、画面の大きさによっては下に見切れてしまう状態になってしまうので、新たに縦スクロールバーを設置しました。
▼

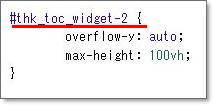
やり方は、Luxeritas>子テーマの編集>style.cssに以下のコードを記述します。

コードの中の#thk_toc_widget-2はスクロール追従サイドバー(ウィジェト)に入れたショートコードにより適宜書き換えが必要だと思います。

▼参考にさせていただいたページ。

縦スクロールバーが付いたことで、目次はH3まで表示させても良いかも🤔
少しづつ良くなってるかな?
日々勉強ですp(^^)q