PAGE BREAK(nextpage)機能を使って同一ページを分割してみました。
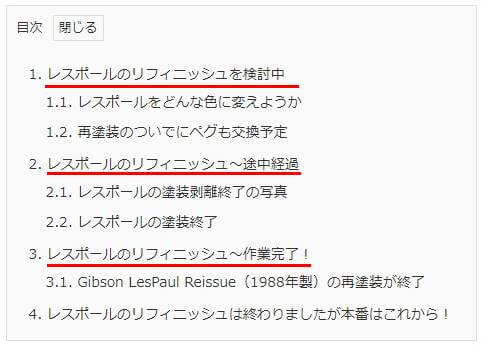
![[PAGE BREAK(nextpage)] 3つのページを1つにまとめて分割してみた](https://t-blog.tgr-guitar.com/wp-content/uploads/2021/04/nextpage-03.jpg)
PAGE BREAK(nextpage)機能
PAGE BREAK(nextpage)は改ページ機能というのかな?、WordPress(だけではないと思いますが)にはPAGE BREAK(nextpage)機能というものがあって、同一ページを複数に分割することが出来ます。
よくニュースサイトなんかにもありますよね、記事の途中なのに[次ページへ]というやつ。

大して長いページでもないので何故次ページへ送るのか?には実は理由があります。
それはPV(ページビュー)数を増やすためですね。例えば1つの記事を5つに分割すれば単純にPVは5倍になるので、そのニュースサイトに広告を出したい広告主を「うちはこれだけのPV数があるのですよ」と、騙すことが出来ます。
さらにいうと、広告を1ページに5つ貼っていたとして、それを5ページに分割すれば25の広告を表示させることができるので、広告収入を増やすことが出来るというメリットもあるでのしょう。
最近は不快な広告が多くて、私はほぼブラウザの拡張でブロックしちゃってますが、改ページ/PAGE BREAK(nextpage)の機能自体は素晴らしいと思います。

PAGE BREAK(nextpage)を使ってみた
私のページで言うと、ギターのリフィニッシュ(再塗装)をとあるショップにお願いしたときの記事で、今までは「検討中」、「途中経過」、「完了」という3つのページに分割していたのを1つにまとめてみたら便利かな??と思いました。
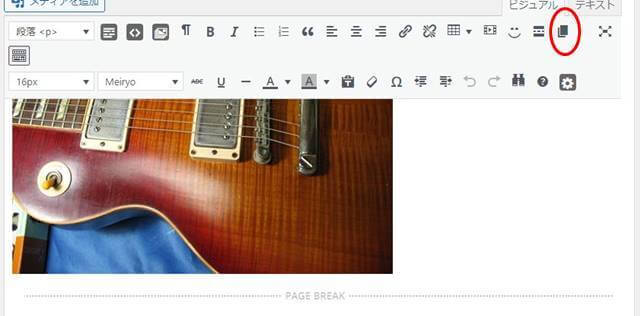
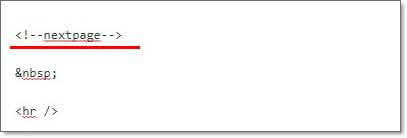
単純に分割したい箇所に○の改ページアイコンをクリックして、タグを挿入するだけで、編集画面では1つのままなのに実際は分割表示されます。


この機能自体使うのははじめてで、詳しくはわからないのですが、表示される目次も改ページにしっかりと連動するみたいです。
Luxeritas固有の機能かな??
詳しくは:
▶目次の改ページ対応 + 画像用スクリプト1個追加 + α Luxeritas 3.7.10
目次でいうと、1と2と3が元々別ページだったのを1つにまとめて3つに分割したということです。

1つのページにまとめるには文量が多すぎで、ページを分けるほどではないという時にはありがたい機能ですよね。
よく素人のブログで、”続きは今度”とか書いてあるのに、続きの場所が分からなくて読みたいのに読めないことってありません?>必死で探すほど興味はないけど読みたいなぁ~みたいな。
あれを防止するにはブログを一旦書いてアップロードして、後日下に追記するか、PAGE BREAK機能を使うと良いと思うんですよね(無料ブログにもそんな機能あるのかな?)。
実際にやってみたページがこちら。

決してPVを上げるためや広告を増やす為ではありません(逆に見にくくなるので広告は減らしました)。
検索エンジン対策で、.htaccessに以前の2つの記事のurlをそれぞれの分割ページに飛ばす設定を記述して完了!
使い方だと思いますが –PAGE BREAK(nextpage)–は便利な機能ですね。