Luxeritasに搭載の吹き出し機能を使ってみた

Luxeritasは速いだけではありません、ブログ運営に便利な機能もたくさん搭載されています。今回は吹き出しについて。

使ってみると意外と便利な吹き出し機能
吹き出しを使うようなブログ書いていませんし、そんなキャラでもないので特に必要性は感じなかったのですが、実際につかってみたらものすごく便利です(たまに吹き出しばかりのブログもみかけますが、あれば見にくいw)。
私が使っているLuxeritasはショートコードと定型文の両方で吹き出しが作れるみたいです。
ショートコードはとは通常、本文に埋め込んだら長くなるコードを簡単な数字などの文字列に置き換えて呼び出せるのでとても便利ですが、吹き出しに関しては私は定型文の方が分かりやすいですかね?
吹き出しは管理画面から簡単に作る(登録する)ことが出来ます。
ショートコードから吹き出しを作成
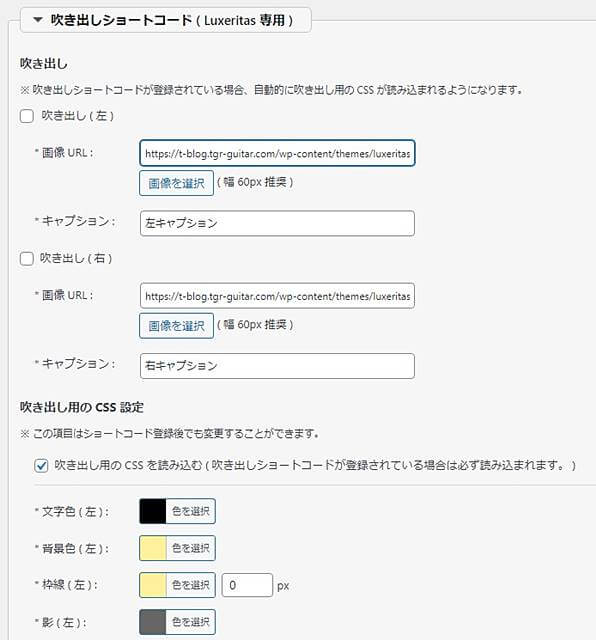
管理画面のLuxeritas >ショートコード登録 >サンプル登録 の吹き出しショートコード ( Luxeritas 専用 )にチェックを入れるだけ。
すでに吹き出し用の画像を用意してある場合はここで設定します。吹き出し用の画像サイズは60px推奨。

定型文から吹き出しを作成
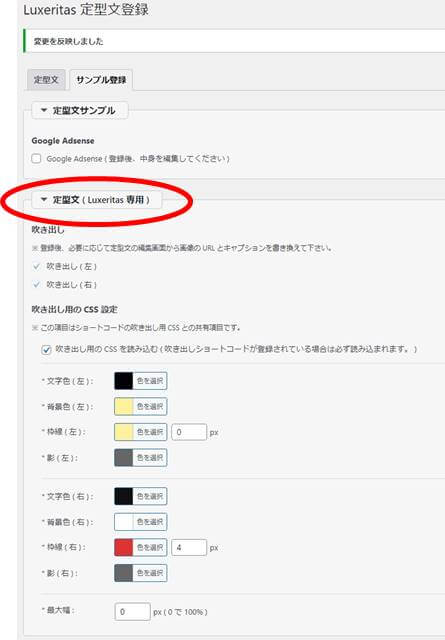
管理画面のLuxeritas >定型文登録 >サンプル登録 に吹き出しがあるのでチェックを入れて完了。

すでに吹き出し用の画像を用意してある場合Luxeritas >定型文登録 から変更可能です。

吹き出しの貼り付け(クラシックエディターの場合)
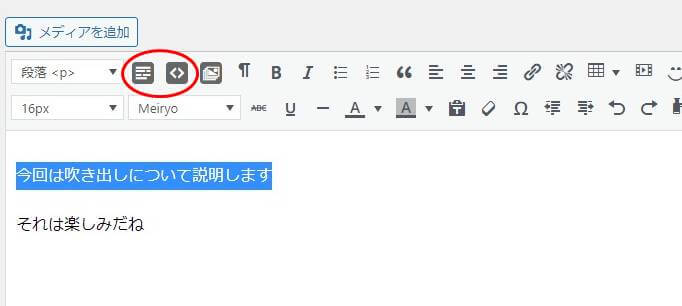
吹き出しを貼り付ける場合は、ブログ作成画面の○の部分から選択し挿入することが出来ます。
文字を選択した状態で挿入すれば、文字がそのまま吹き出し内に入ります。

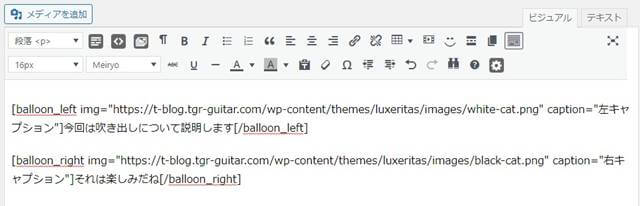
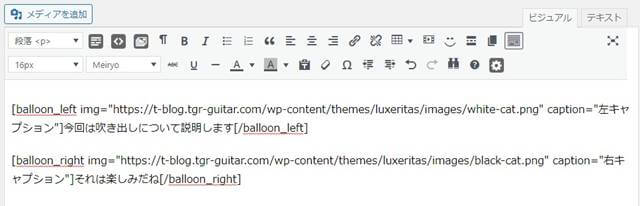
ショートコードの場合は編集画面(ビジュアルエディタ)にショートコードがそのまま書き込まれますが、

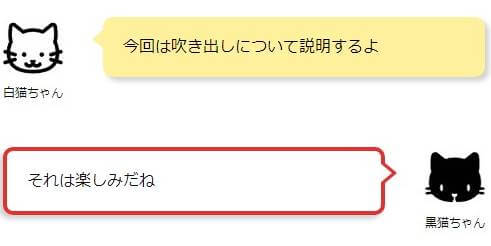
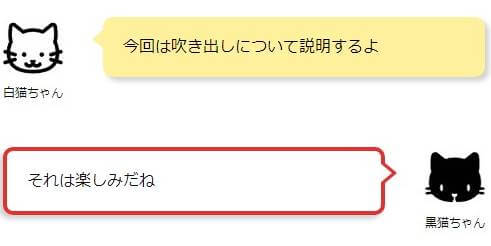
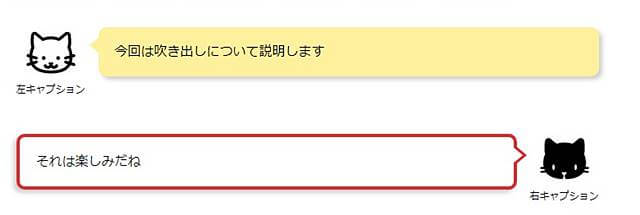
👇プレビューをみるとこんな吹き出しが確認できます(デフォルトは黒猫ちゃんと白猫ちゃん)。

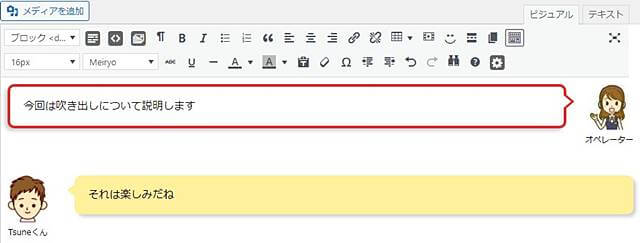
定型文の場合もやり方は同じですが、編集画面(ビジュアルエディタ)に実際の吹き出しがそのまま表示されますのでこちらのほうが分かりやすいですね。

吹き出しの画像を変更する場合
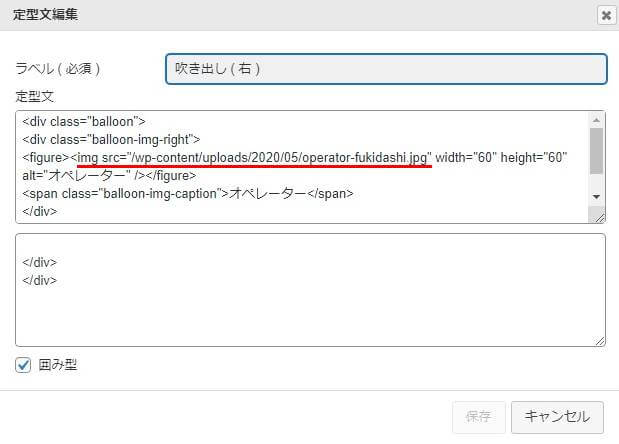
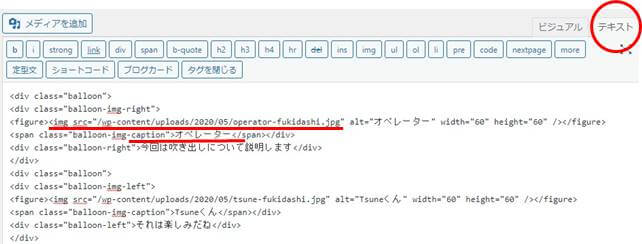
吹き出しの画像を変更する場合は、テキストタブを開き、赤線の部分の画像のファイル名と、画像の下の文字を変更する場合はcaption=" “の文字を置き換えるだけでOKです。

ショートコードも同様ですが、ビジュアルエディタのままで書き換え可能です。

その都度書き換えるのが面倒な場合は、簡単に呼び出せるように色々な顔のパターンの吹き出しを作って登録しておくのが良いと思います。
実際のブログに吹き出しを使ってみたよ!
こんな感じで作ってみたぞ!
吹き出しってなんかいいね、もっと使おう👍


![[PAGE BREAK(nextpage)] 3つのページを1つにまとめて分割してみた](https://t-blog.tgr-guitar.com/wp-content/uploads/2021/04/nextpage-03-100x100.jpg)






ディスカッション
コメント一覧
まだ、コメントがありません