Luxeritas~CLS(Cumulative Layout Shift)悪化の原因をようやく特定し改善に成功

高速表示で人気の Luxeritas テーマですが、何故かサーチコンソールのウェブに関する主な指標のCLSの数値が半年以上悪化したままだったのですが、原因が特定出来ましたのでシェアしたいと思います。
![[Luxeritas] CLS(Cumulative Layout Shift)が下がらない原因をようやく特定し改善に成功しました](https://t-blog.tgr-guitar.com/wp-content/uploads/2021/06/google-sachiko-pe.png)
LuxeritasのCLS(Cumulative Layout Shift)悪化の原因
Googleのページエクスペリエンス・アップデートが始まったようですが、ぎりぎり間に合いました。
✅Googleからページエクスペリエンスアップデート展開の発表
現在,ゆっくりと展開中。2021年8月末までに完了する予定。始まったか…そんなにウゴきはないだろうという定説だけど,さて,実際の影響はどんなもんだろう❓🤔#SEO #pageexperienceupdate https://t.co/8mfl1ALsEP
— ミッチー(元カトミチ)@SEOの変態 (@webculture_s) June 15, 2021
ページエクスペリエンス・アップデートとは
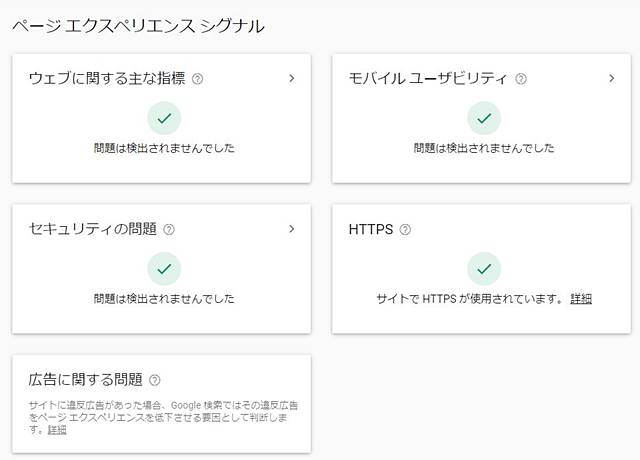
ページエクスペリエンス・アップデートを超簡単に言うと、回線の貧弱な携帯電話などのモバイル端末で見て表示の遅いサイト、ユーザビリティの良くないサイトは順位を下げるよ!というアップデートのことで、ページエクスペリエンスはGoogleのツールである「サーチコンソール」で確認することが出来ます。

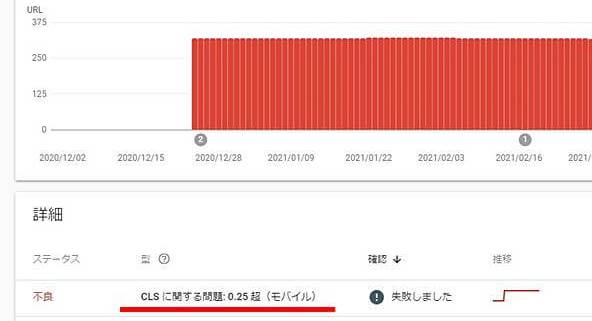
私のサイトは2019年夏より高速表示が売りのWordPressのテーマ「Luxeritas」を利用していますが、何故か2020年の12月下旬あたりからGoogleのサーチコンソールにある「ウェブに関する主な指標のCLS(Cumulative Layout Shift)」の数値が悪化してしまいました。


CLS(Cumulative Layout Shift)とは
CLS(Cumulative Layout Shift)とは簡単に言うとレイアウトのズレです。
例えば画面下部のリンクボタンを押そうとしたら上部にある画像が遅れて表示されたのでボタンの位置がズレて押せなかったなど、ユーザビリティが良くない状態のこと。
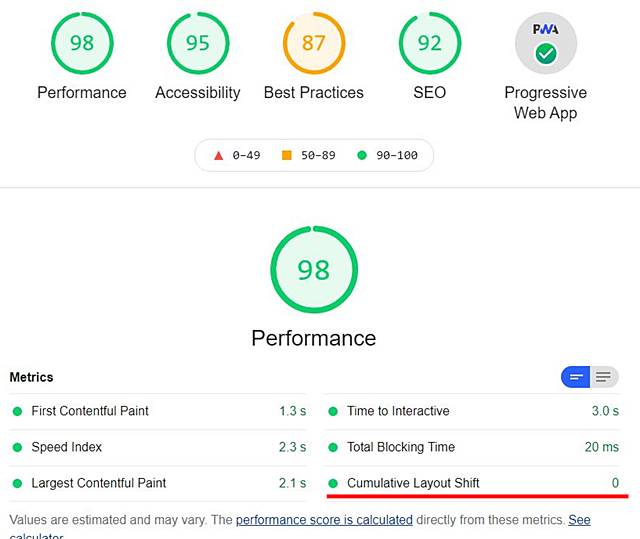
CLS(Cumulative Layout Shift)悪化には様々な理由がありますが、私も素人ながらトライアル・アンド・エラーで少しずつ改善させ、PageSpeed Insights(Lighthouse)のCLSの数値をほぼ0にすることが出来たのですが、何故かサーチコンソールのCLS(Cumulative Layout Shift)だけはいつまで立っても改善しません。なんで??

Web Vitalsを入れて原因分かった
Web VitalsとはGoogle Chrome(ブラウザ)の拡張で、これを導入することでリアルタイムでサイトのLCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)の動きを監視できるのですが、ようやく原因が特定できました。
それはLuxeritasのグローバルナビ(ヘッダーメニュー)。
グローバルナビ(ヘッダーメニュー)とは、ページの上や下に表示されるナビゲーションメニューのことですね。

スマートフォンだとこの3本線のハンバーガーメニューと呼ばれるものです。

Web Vitalsを眺めていると、私のサイトははじめは緑色の数値で全く問題ないのですが、画面を上下にスクロールすると、グローバルナビがニョキっと顔を出すタイミングでCLSの数値が少しづつ積み上がり赤字になることが分かりました。


原因はこいつか!
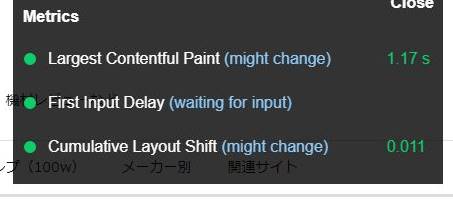
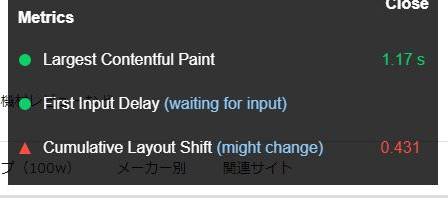
グローバルナビを表示したときと非表示にしたときでCLSがどう動くのか撮ってみました。
Cumulative Layout Shiftの数字に注目してみて下さい👀
✅グローバルナビを表示させたとき:
✅グローバルナビを非表示にしたとき:
グローバルナビを表示させないとCLSはまったく悪化しませんね!
またLuxeritasの場合、画面を小さくしたモバイル用ページにするとページ下部に「モバイル用ナビボタン」もニョキッと顔を出します。

これもグローバルナビほど酷くはないですがCLS悪化の要因です。
CLS(Cumulative Layout Shift)改善のための施策
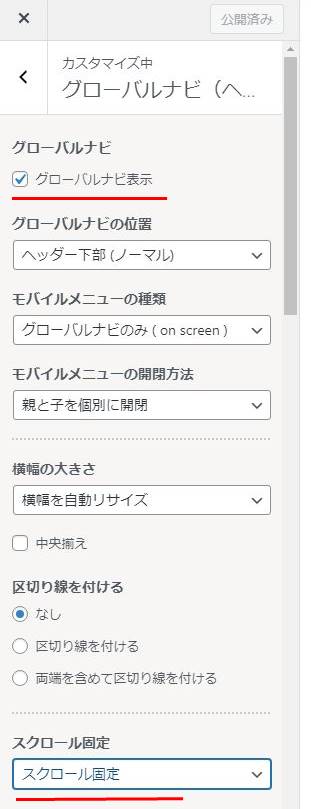
対策としては設定画面の「グローバルナビを表示」のチェックを外し、グローバルナビ(グローバルメニュー)を表示させない、もしくはグローバルナビを表示はそのままにグローバルナビの設定の「スクロール固定」を「スクロール固定しない」に変更し、スクロールしてもニョキッと顔を出さない設定に変更すればCLSが悪化しません。

モバイル用ナビボタンも同様で、こちらもニョキッと顔を出すタイミングでCLSの数値が(グローバルナビほどではないですが)積み上がりますので、設定画面で全てのチェックを外しモバイル用ナビボタンを表示させないようにすればOK。

*「モバイル用ナビボタン」を出しっぱなしの状態にすることも可能ですが、そうするとCLSは悪化した状態になりますのでNG。
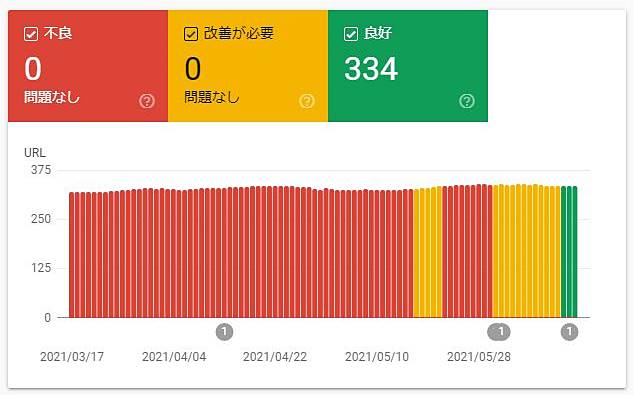
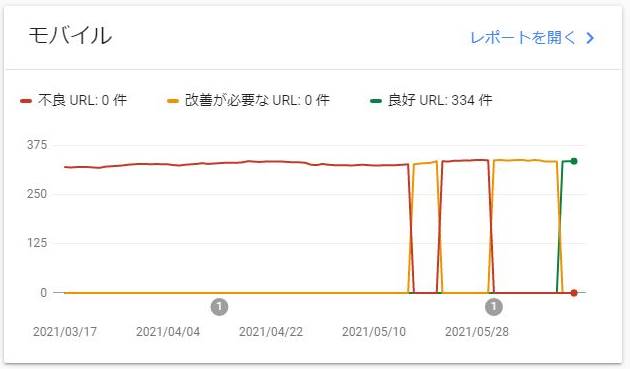
早速Luxeritasの設定変更をし、数日後にはCLS(Cumulative Layout Shift)の数値が改善し緑色になったのを確認ヽ(=´▽`=)ノ

半年間の悩みが解決した瞬間です!

6月中旬にあると言われていたコアウェブバイタルのアップデート(ページエクスペリエンス・アップデート)にもぎりぎり間に合いましたヽ(=´▽`=)ノ。
まとめ
Luxeritasのサーチコンソールにおける「ウェブに関する主な指標のCLS(Cumulative Layout Shift)」の数値の悪化の原因は、Luxeritasのメニュー表示(グローバルナビ)のニョキッだったというお話でした(ページエクスペリエンスはその後さらに伸びて良好URLが100%になりました)。

とりあえずはCLS悪化の原因が特定出来たのが嬉しいε-(´∀`*)ホッ

あとはページの内容です(^_^;)。









ディスカッション
コメント一覧
まだ、コメントがありません