PV(回遊率)を上げるためにLuxeritasのブログカードを少しアレンジしてみました。
ブログカードとは
ブログカードとは文字通りカード状で表示するリンクのこと。
こんなやつです。

「関連記事」としてこのようなブログカードを記事の下に貼っておくとそのページを見てもらいやすくなるのでPV(回遊率)の上昇に期待が持てます。
今まではこんな感じで枠で囲ってその中にテキストでリンクを入れていたのですが、ブログカードを使うと画像が入るので華やかな感じになりますよね>ただ画像リンクよりテキストリンクのほうがクリック率は高いと言われています🤔

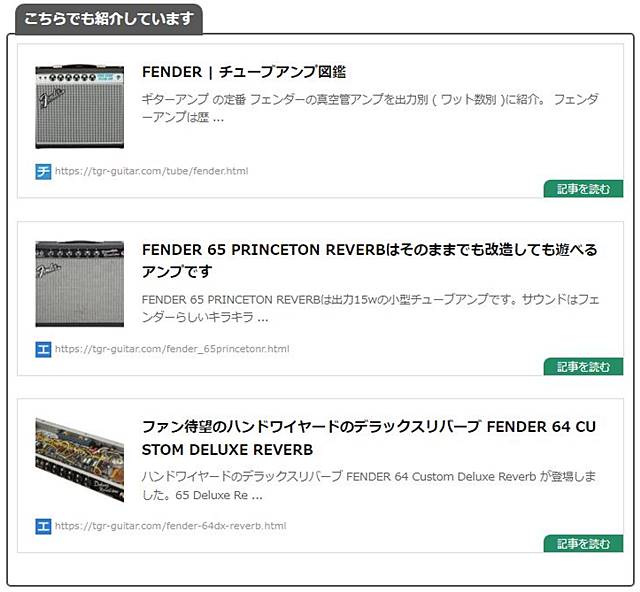
もちろん今まで通りのブログカードでも良いのですが、いまいちリンクと分かりづらいかな?と思ったので記事を読むという文字を入れてみました。

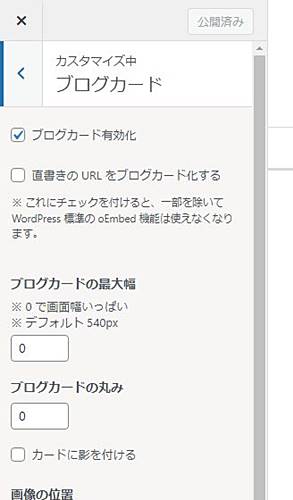
Luxeritasのブログカードの作り方は管理画面の[Luxeritas][カスタマイズ(外観)][ブログカード]でブログカードを有効にし、

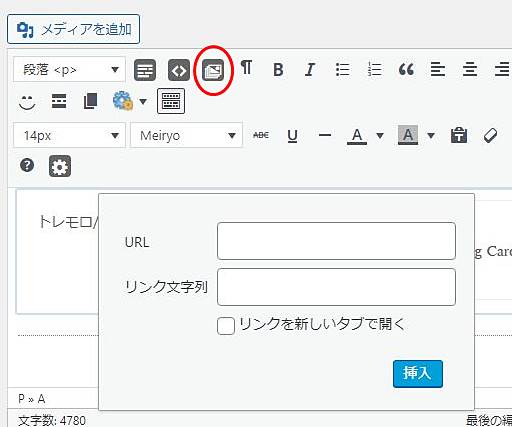
貼りたい場所にカーソルを持っていきブログカードのアイコンをクリックするだけ(私はクラシックエディタを使っています)。

ブログカードのアレンジ方法

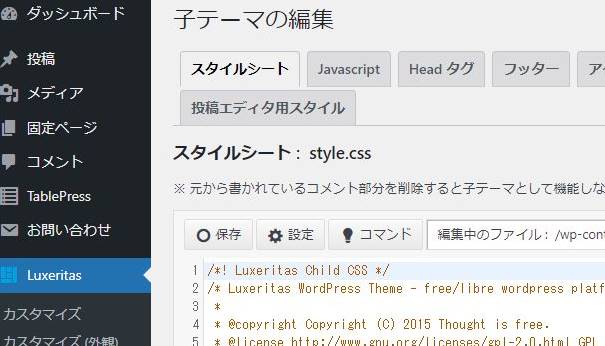
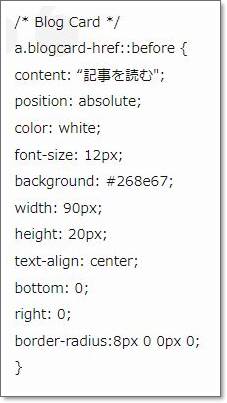
Luxeritasのブログカードアレンジするには[Luxeritas]>[子テーマの編集]を開くとスタイルシートタブ( style.css)があるので以下の文字を追記します。

コードは綾糸.netさんのこのページを参考にさせていただきました。
綾糸.netさんと違うのはcontent:の文字を “記事を読む”に変更したことと、記事を読むの背景の色を緑色(#268e67)にし、背景の枠の曲がり(border-radiusの片側)を8pxからまっすぐの0pxに変更したことくらい。
もう少し色々やってみると面白そうですがとりあえずは完了。
このようにブログカードを並べてみてもいい感じ😊

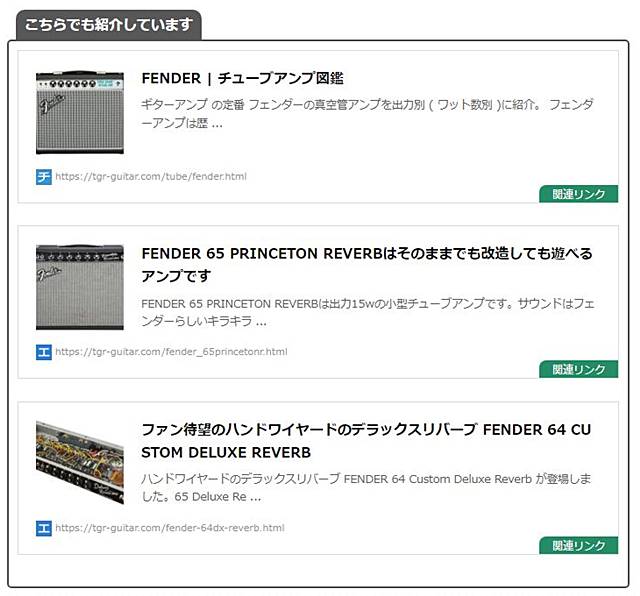
はじめは[関連リンク]という文字だったのですが、それだと少しうざい感じがしたので変えました。
[記事を読む]なら内部リンクにも外部リンクにも違和感なく使えますよね👍

ということで、テキストリンクだったところも少しずつ直していこうと思います。
このブログカード(の形式)は、Luxeritas独自のものらしく、テーマを変更するとただのテキストリンクに戻ってしまうそうなのですが、Luxeritasには満足しているのでその心配は今のところないです。
少しでもページの回遊率(PV)が上がってくれると良いけど((o(´∀`)o))ワクワク。
ということで、画像ではなく本物のブログカードを最後に貼っておきます。







