Font AwesomeでYoutubeのアイコンを取得してみた

流行りのFont Awesomeを使ってYoutubeのアイコンを取得してみました。Font AwesomeはWordPressでブログ運営してる方ならユーザー登録するだけで簡単に利用出来るアイコン集です。

Font Awesomeとは
Font Awesomeとはフリーのアイコンツールキットで(有料もあり)、WordPressなどでブログを運営している方であれば以下のようなアイコンが簡単に利用可能です。

私の運営しているサイトのテーマはギターなので、参考としてよくYoutubeの動画を貼ります。
個別のYoutube動画を埋め込むのはもちろん、検索結果のurlを貼っておくとリンク切れの心配がないのでメンテナンスが楽ですよね。
今まではこんな感じでurlと自作のアイコンを使っていたのですが、
![]() >自作アイコン
>自作アイコン
今流行りのFont Awesomeを導入してみました。
>Font Awesomeのアイコン
今までの自作アイコンだと、スマートフォンで拡大すると画像が荒くなってしまいましたが、Font Awesomeだと拡大しても劣化しないのが良いですね。

Font Awesomeを利用するには
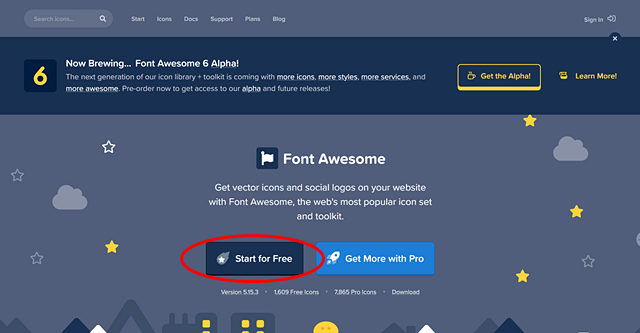
Font Awesomeを利用するには、まずオフィシャルサイトへ行ってユーザー(メールアドレスを)登録するだけで簡単にアイコンを使うことが出来ます。
ユーザー登録後、WordPressの管理画面に入り、ユーザー登録の際に取得したkitコードをサイトのhead内に貼り付けます。
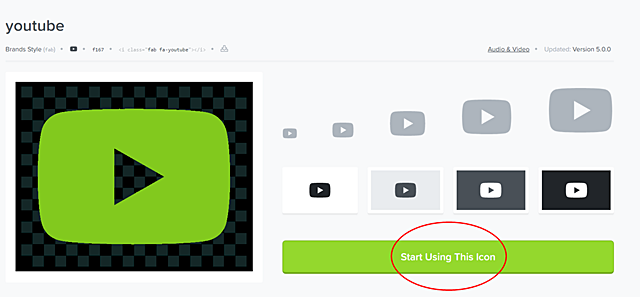
で、使いたいアイコンのurlにアクセスし、

▶Youtube Icon – Brands _ Font Awesome
タグを取得して表示させたい部分に貼り付けるだけです。
色などを変更したい時は、スタイルシートに色情報を記入すればOK
Luxeritasの場合は>子テーマの編集>スタイルシート
こんな感じでとりあえずは出来ました。
旧;
![]() SEYMOUR DUNCAN SLS-1 – YouTube (動画)
SEYMOUR DUNCAN SLS-1 – YouTube (動画)
新;
SEYMOUR DUNCAN SLS-1 – YouTube (動画)
この取得したタグは定型文に保管していつでも呼び出せるようにしてあります。
スタイルシートとかイマイチよく分かってなくて説明出来ないので、参考にしたサイトを貼っておきますね(^^ゞ
今までの自作アイコンはSearch Regex or Better Search Replaceで一括置換しました。
Font Awesomeとっても便利ですね👍
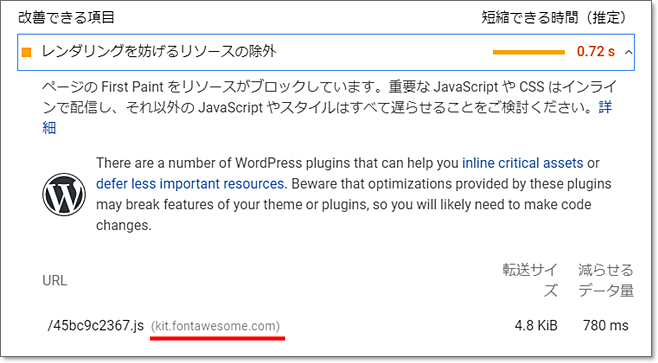
ただPageSpeed Insightsでページを計測すると、ほんの少し重くなります。

Font Awesome 5でよく使うアイコン&ブランドロゴまとめ
2021年最新バージョンをリリース予定のFont Awesome v6!使った事がない人は必見
追記:LuxeritasのFont Awesome設定
私が愛用しているWordPressの無料テーマ「Luxeritas」はFont Awesomeが標準で使用できるようになっています。
Luxeritasの場合は、特にHead タグにkitコードを記述しなくてもそのまま使用できるようですね>最近気づいた(^^ゞ。
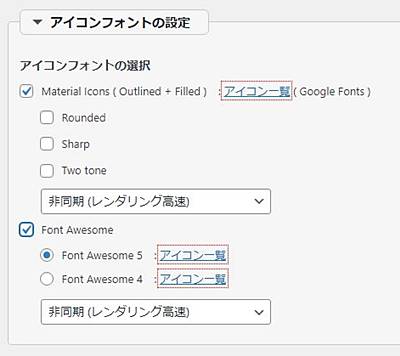
WordPressの管理画面の、Luxeritas>アイコンフォントにあるFont Awesomeにチェックを入れるだけでOK!

アイコン一覧をクリックすると様々なアイコンが登録されていて、色指定も簡単にできます。

※PROというのは有料のアイコンですので使えません。また、Font Awesome 5とFont Awesome 4ではアイコンの内容も違いますので両方で探してみましょう。

Luxeritasってなんかいろいろ凄いですね、てか当たり前?
別途 kitコードを貼らなくても動作するので速度も改善されました👍










ディスカッション
コメント一覧
まだ、コメントがありません