他のブログと比較してなんか文字が硬い気がしたのでフォントを変えてみました。

Webフォントとは
Webフォントとは、インターネット上にあるフォントデータをWebページに表示させる技術です。
従来のWebページでは、閲覧者の端末にインストールされているシステムフォントが使われるため、閲覧者の端末に指定したフォントがない場合は、別のフォントで表示されたり、場合によっては文字化けしてしまうなどの問題もあるようです。
Webフォントは、閲覧者の端末にフォントデータがインストールされていなくても、Webブラウザがインターネット上からフォントデータを取得して表示させるために、閲覧者の端末に依存せず、Web管理者が意図したそのままの文字をブラウザに表示させることが出来ます。
当ブログでは、今まではメイリオを使っていたのですが、こんな感じ。

悪くはないけどやや堅いイメージがありました。
そこで、「Noto Sans JP」というGoogleとAdobeが開発したというフォントに変えてみたところ。

お、なんか柔らかなイメージ通りの文字になったぞ。
Webフォントのメリットとデメリット
Webフォントとは、Webブラウザがインターネット上からフォントデータを取得して表示させるために、閲覧者の環境に依存せず、Web管理者が意図したそのままの文字をブラウザに表示させることが出来ます。
その反面、インターネット上からフォントデータをダウンロードするために表示に若干の時間がかかるという欠点もあるようです。
Googleなどの検索エンジンはSEO(Search Engine Optimization/検索エンジン最適化)と称して、なるべく軽くしろとか言いますが、少なくとも私の運営してるサイトはLuxeritas という超高速のWordPressテーマを使い高速表示させていますが、それより遅いサイトでもバンバン上位表示してますし、もちろんサイトの内容にもよりますが、いまだにhttps化してなくても上位表示しているサイトもありますので、少々重いくらい関係ないんですよ、知らんけど。。。
PageSpeed Insightsではほんの少し下がったかな?程度。。。

WordPressでのフォントの変更は、「カスタマイズ」から行えますので簡単です。

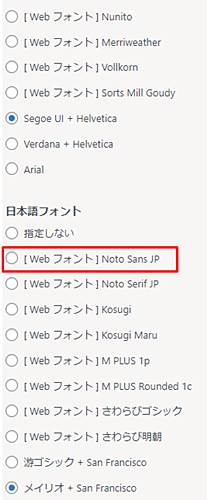
Luxeritas の場合、ローマ字フォントは12種類、日本語フォントは17種類の中から選べるようになっています。
ローマ字フォント:
- [ Web フォント ] Roboto
- [ Web フォント ] Roboto Slab
- [ Web フォント ] Open Sans
- [ Web フォント ] Source Sans Pro
- [ Web フォント ] Noto Sans
- [ Web フォント ] Nunito
- [ Web フォント ] Merriweather
- [ Web フォント ] Vollkorn
- [ Web フォント ] Sorts Mill Goudy
- Segoe UI + Helvetica
- Verdana + Helvetica
- Arial
日本語フォント:
- [ Web フォント ] Noto Sans JP
- [ Web フォント ] Noto Serif JP
- [ Web フォント ] Kosugi
- [ Web フォント ] Kosugi Maru
- [ Web フォント ] M PLUS 1p
- [ Web フォント ] M PLUS Rounded 1c
- [ Web フォント ] さわらびゴシック
- [ Web フォント ] さわらび明朝
- 游ゴシック + San Francisco
- メイリオ + San Francisco
- MS P ゴシック + San Francisco
- 游ゴシック + ヒラギノ角ゴ
- メイリオ + ヒラギノ角ゴ
- MS P ゴシック + ヒラギノ角ゴ
- 游ゴシック + Osaka
- メイリオ + Osaka
- MS P ゴシック + Osaka
まとめ
フォントにも色々ありますが、Webフォントを使うと、文字がなめらかで優しい感じの文字になるのでおすすめです。
とりあえずはNoto Sans JPというWebフォントを使いましたが、他のフォントも追々試してみようと思います。Noto Sans JPはGoogleが開発した無償のWebフォントなので、最も無難なのでしょうけどね。
フォントを変えて、少し柔らかなイメージなったのでなにか良いことあるかな?
ちなみにライバルサイトのフォントが気になる場合、Chromeでは[F12]キーでデべロッパーツールに入り、[Computed]で確認できます。
![ライバルサイトのフォントが気になる場合、Chromeでは[F12]でデべロッパーツールに入り、[Computed]で確認できます。](https://t-blog.tgr-guitar.com/wp-content/uploads/2023/10/chrome-dev-tool-image.png)